
With rectangle radius corners – Smooth corners do not import. Also, with text, certain appearance properties do not import: Fill, Border, Shadow, Inner shadow, Blur. Most notable is that no interactions in Sketch will import. There are some attributes in Sketch that don’t import, and they are listed here: Studio also supports SVG import, copy/paste styles, and copy/paste images. Alternatively, you can copy/paste from Sketch into Studio.

Studio allows a 1:1 import of Sketch files. Based on this, I recommend using InvisionApp Basic for our simple click-through prototypes. ( See UX Design Weekly )įor static prototypes (simple click-through only), Invision BASIC/CLASSIC is still the tool of choice. The vast majority of UI Designers have not yet made the transition to Studio. Industry Trends for Migrating to Invision Studio
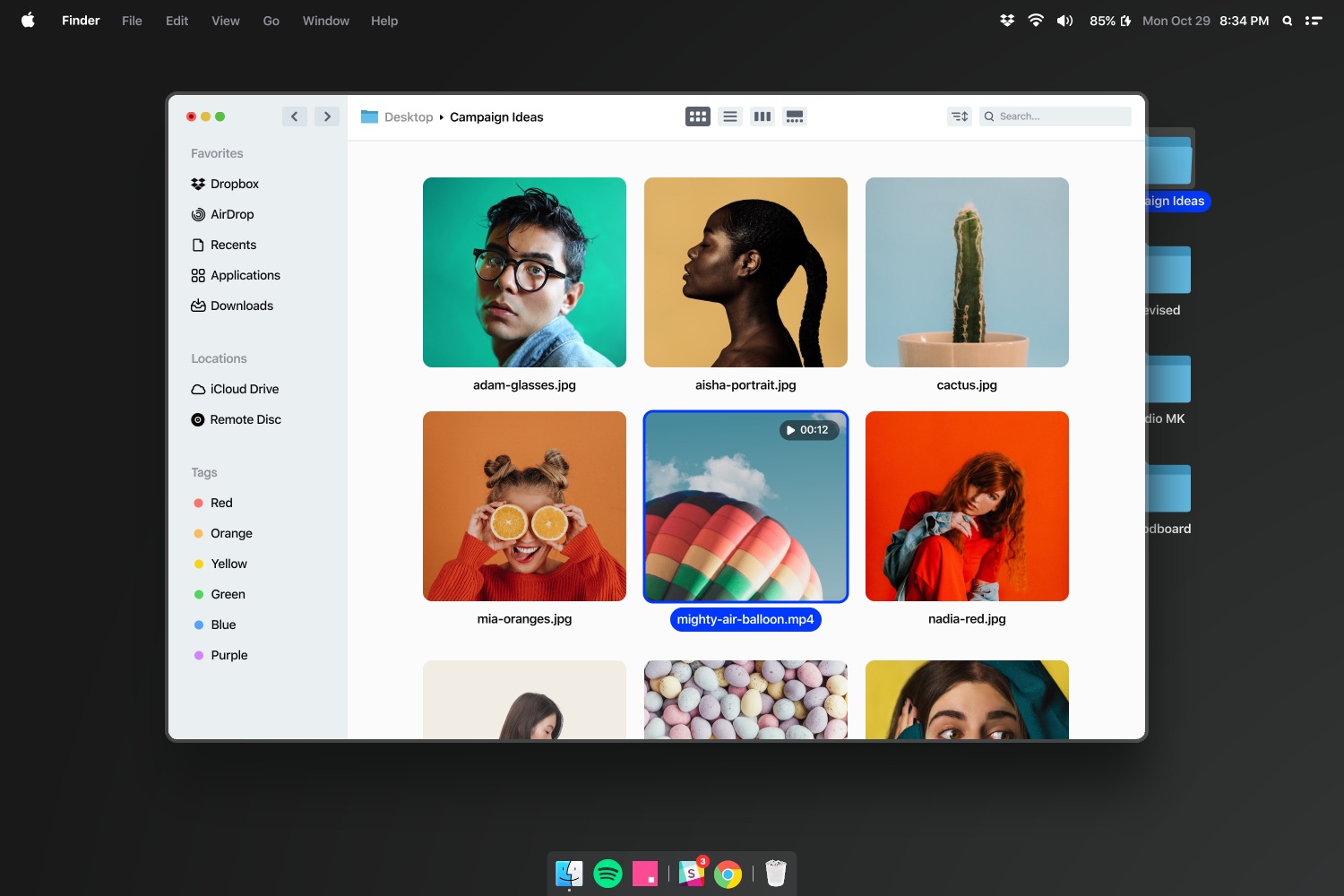
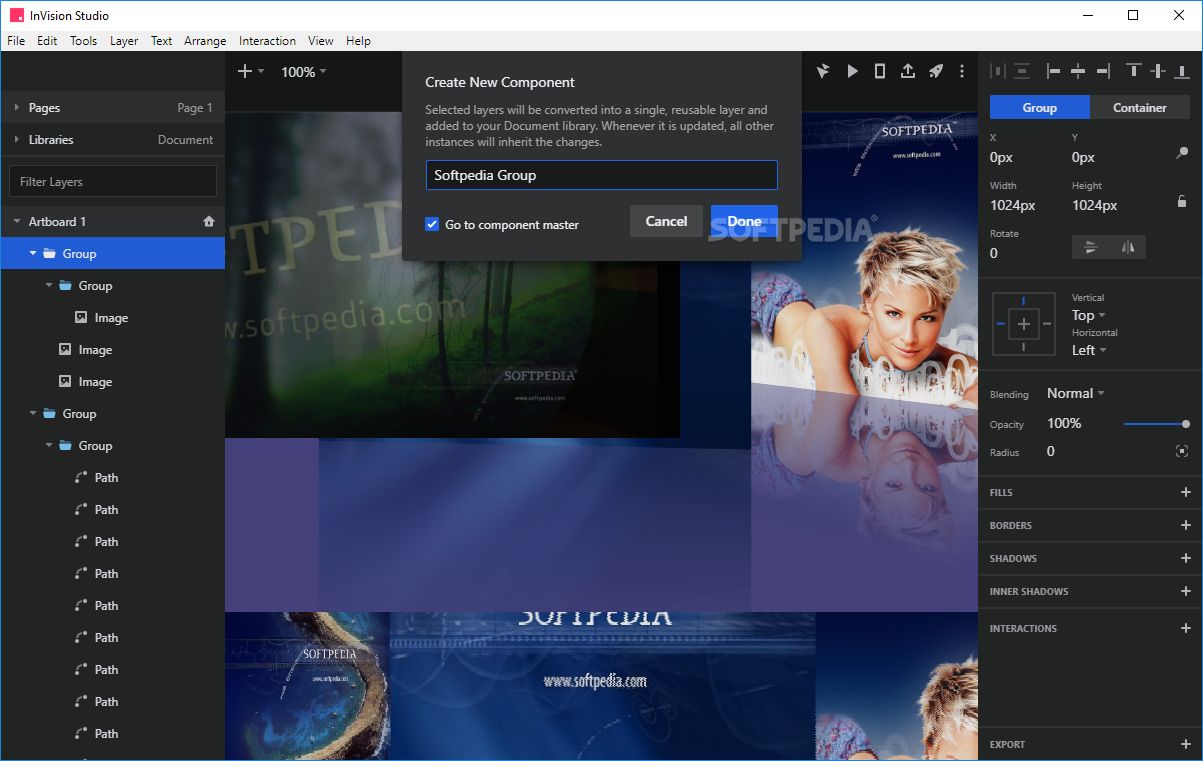
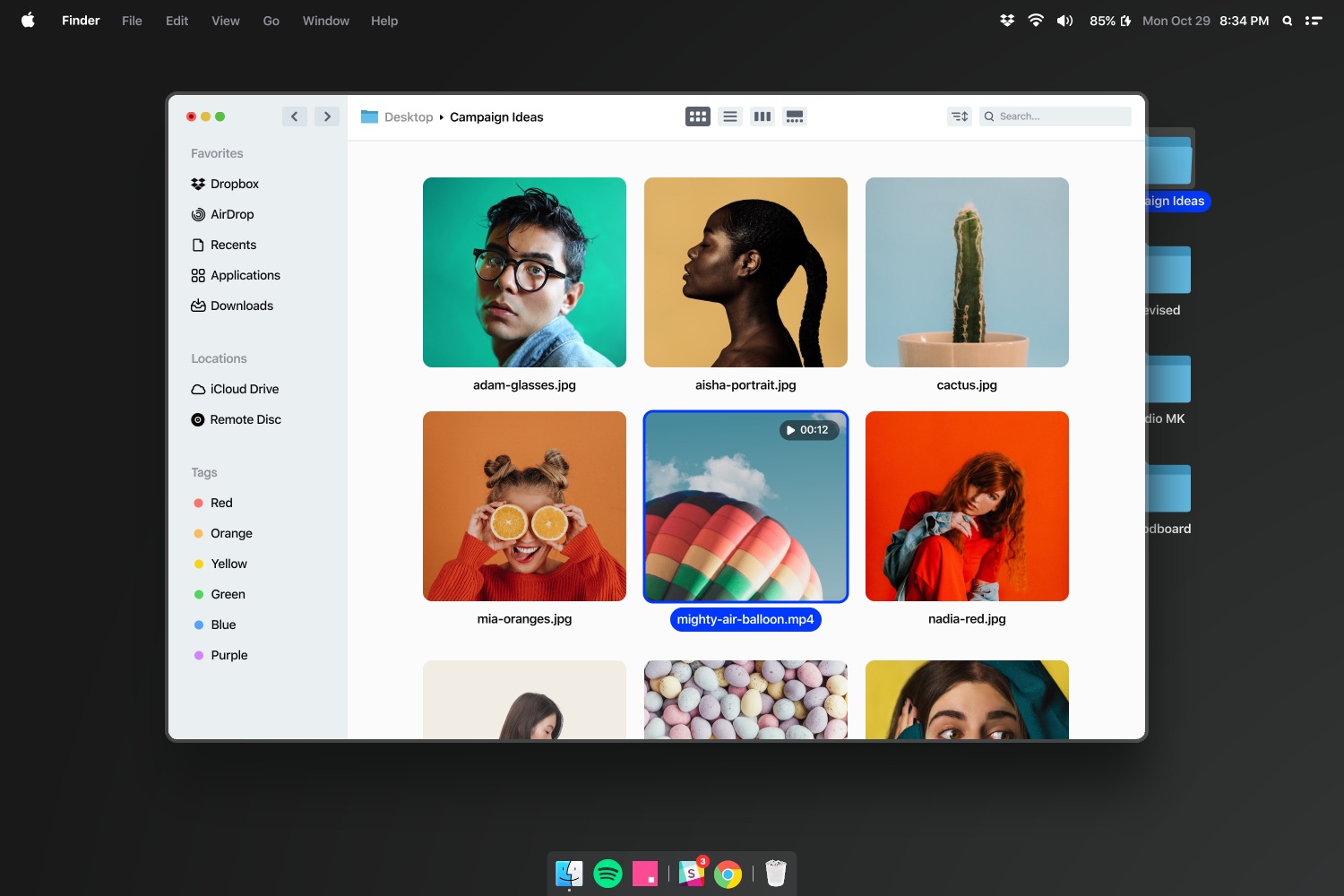
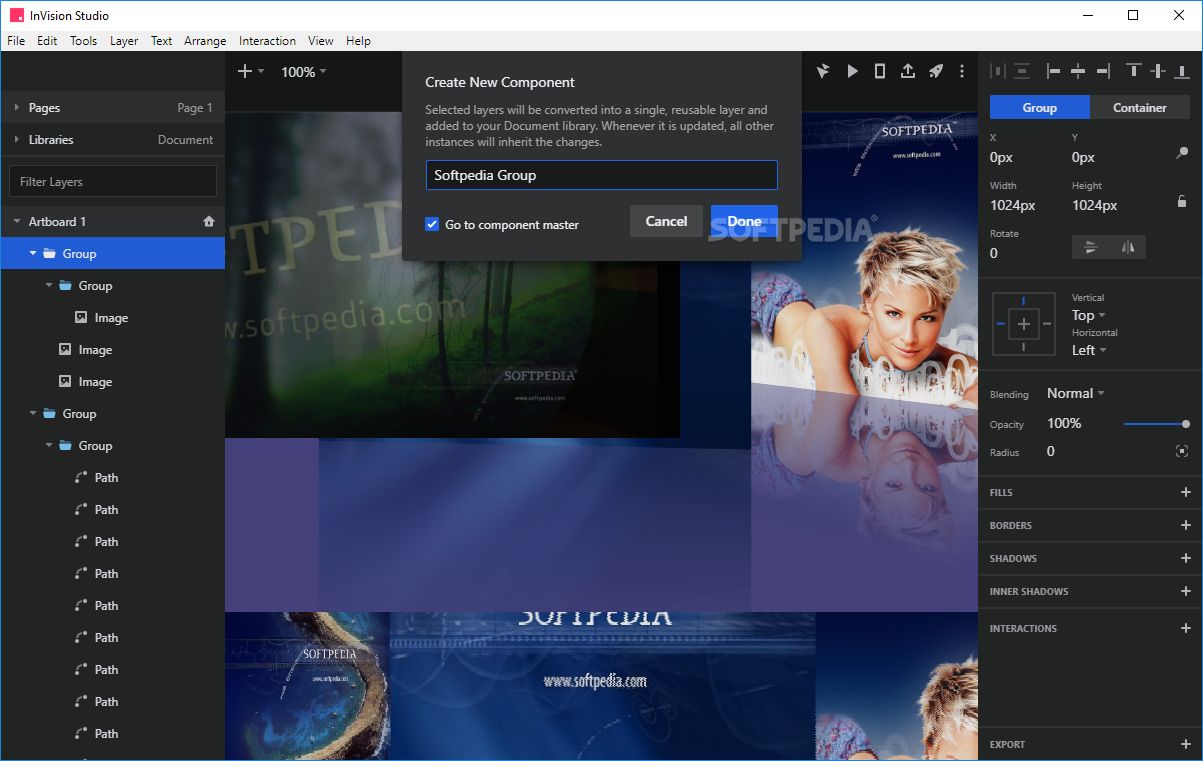
I missed having all my Sketch plugins! I forgot how many plugins I had in Sketch to automate so many tasks. If you click into an Artboard it disappears and gets replaced with a mini-menu. The filename for your Studio project isn’t always visible in the top region of the UI. Studio is a good alternative to Sketch for some UX Designers, but only for those projects that are mobile-only and require more transition-style animation rather than button and menu state interaction. Almost all the mobile features are supported, and Studio handles screen transitions efficiently. The concepts one would expect to see when building desktop oR web experiences just isn’t there – hovers and states for buttons particularly. However, what I did notice is that Studio has been built almost exclusively around Mobile app screen design. It was also handy to create interactions and then click the PLAY button to play those back easily in the pop-up window. See my comments below under “Symbols versus Components”. In Studio you have to right-click and choose EDIT MASTER to see the Component on it’s own. In Sketch you just double-click a Symbol and your screen refreshes to show to Symbol. The biggest UI issue was the concept of editing Symbols (in Studio they are called Components). 
The Studio UI is not totally foreign to Sketch users, and I was able to navigate through the Sketch layers that were imported in my master Sketch file fairly easily. Like to center your artboard is still ⌘ 3.

If you’re a Sketch user you’ll be able to pick up the basics of InVision Studio in about 1-2 days, since the layout is similar and most importantly so are the shortcuts.







 0 kommentar(er)
0 kommentar(er)
